In the world of website development and design, WordPress has emerged as a powerful and versatile platform. Its user-friendly interface and extensive collection of themes and plugins make it a go-to choice for individuals, businesses, and professionals. One of the latest and most exciting advancements in WordPress design is the introduction of block-based themes.
Gone are the days when website customization required complex coding or the use of pre-designed templates that offered limited flexibility. With block WordPress themes, users now have the ability to create visually stunning and highly customized websites using a simple drag-and-drop interface.
In this blog series, we will explore the concept of block WordPress themes, their benefits, and how they revolutionize the way we design websites. Whether you are a seasoned web developer or a beginner exploring the world of WordPress, this series will provide you with valuable insights and practical knowledge to elevate your website design game.
What are Block WordPress Themes?
Block WordPress themes are a relatively new concept in website design and development that have been introduced with the Gutenberg editor, which is the default content editor in WordPress since version 5.0. These themes are built to leverage the power of the block editor and provide users with a more intuitive and flexible way to design and customize their websites.
In traditional WordPress themes, the content and layout of a web page were primarily controlled by a single file, often referred to as the “page template.” This template determined the overall structure and styling of the page. However, making changes to the layout or adding custom elements required knowledge of HTML, CSS, and PHP.
With block WordPress themes, the content and layout of a web page are broken down into individual blocks. Each block represents a specific piece of content or functionality, such as paragraphs, headings, images, buttons, galleries, forms, and more. These blocks can be easily added, rearranged, and customized using a drag-and-drop interface, offering users more creative control over their website’s design.
The block editor provides a library of pre-designed blocks, and users can also create their own custom blocks or use third-party block plugins to extend the functionality of their themes. These blocks can be combined to create unique layouts and designs, making it easier to create visually appealing and dynamic websites without writing complex code.
Block WordPress themes offer several benefits, including:
- Enhanced customization options: The modular nature of blocks allows users to personalize their website’s design, easily experiment with different layouts, and create visually stunning pages.
- Seamless responsiveness: Block themes are designed to be responsive by default, ensuring that the website looks great and functions properly across different devices and screen sizes.
- Improved user experience and accessibility: Blocks enable the creation of intuitive interfaces and optimized user experiences. They also promote accessibility by offering features like semantic markup and compatibility with assistive technologies.
- Faster website development and updates: The block-based approach simplifies the website creation process, allowing users to build and update pages more efficiently. Changes made to one block can be applied site-wide, saving time and effort.
Overall, block WordPress themes empower users with greater control and flexibility in designing their websites, even without extensive coding knowledge. They have revolutionized the way websites are built and provide a more intuitive and creative approach to web design.
Definition and overview of block-based themes
Block-based themes are WordPress themes that are specifically designed to leverage the capabilities of the block editor, also known as Gutenberg. These themes embrace the modular nature of blocks, which are individual units of content and functionality within the WordPress ecosystem.
In a block-based theme, the entire layout and structure of a web page are built using blocks. Each block represents a specific element, such as a paragraph, image, heading, gallery, quote, or any other content type. These blocks can be easily added, rearranged, and customized within the theme’s block editor interface, providing users with a flexible and intuitive way to design their websites.
Block-based themes often come with a variety of pre-designed block patterns or templates that users can choose from. These patterns are pre-configured combinations of blocks, offering ready-made layouts for different sections of a web page, such as headers, hero sections, feature sections, testimonials, and footers. Users can customize these patterns or create their own unique layouts by adding, removing, and modifying blocks as needed.
One of the key advantages of block-based themes is their ability to empower users with greater control and creativity in designing their websites, even without extensive coding knowledge. The block editor provides a visual interface for manipulating blocks, eliminating the need to manually write HTML, CSS, or PHP code. This makes it easier for users to experiment with different layouts, styles, and content arrangements, resulting in visually appealing and dynamic websites.
Block-based themes also offer advantages in terms of responsiveness and compatibility. Since the block editor is designed to be responsive by default, websites built with block-based themes inherit this responsiveness. Additionally, block-based themes often adhere to best practices for accessibility, ensuring that websites are optimized for all users, including those with disabilities.
With the growing popularity of block-based themes, the WordPress ecosystem has seen an expansion of block patterns, block plugins, and block libraries, providing users with an extensive range of customization options. This ecosystem allows users to extend the functionality of their block-based themes and create even more complex and interactive websites.
In summary, block-based themes harness the power of the block editor in WordPress, allowing users to design and customize their websites using modular blocks. These themes provide a user-friendly interface, enhanced flexibility, and creative control over website design, making it easier for users to build visually appealing, responsive, and accessible websites.
How they differ from traditional WordPress themes
Block-based themes differ from traditional WordPress themes primarily in the way they handle content creation, customization, and layout design. Here are the key differences:
Content Creation and Editing:
Traditional WordPress Themes: In traditional themes, content creation and editing often require switching between the front-end and back-end of the website. Users typically utilize a combination of a visual editor and custom fields or shortcodes to structure and format their content.
Block-based Themes: Block-based themes integrate the Gutenberg block editor directly into the theme, providing a seamless content creation experience. Users can build and edit their content visually within the block editor interface, adding, rearranging, and customizing individual blocks to create their desired layout.
Modular Layout Design:
Traditional WordPress Themes: Traditional themes often have fixed layout structures determined by a single template file. Modifying the layout or adding custom elements may involve modifying the theme’s PHP or CSS files.
Block-based Themes: Block-based themes embrace a modular approach to layout design. Each section or element of a web page is represented by individual blocks, allowing users to easily manipulate and arrange them to create custom layouts. Blocks can be added, removed, and customized without the need for extensive coding knowledge.
Flexibility and Customization:
Traditional WordPress Themes: Customizing traditional themes usually requires editing PHP, CSS, or template files. This process can be more challenging for users without coding experience, limiting their ability to achieve highly customized designs.
Block-based Themes: Block-based themes offer greater flexibility and customization options. Users can choose from a wide range of pre-designed block patterns or create their own layouts by combining and styling blocks. The drag-and-drop interface makes it easier for users to experiment with different arrangements and styles, empowering them to create unique and visually appealing websites.
Content Re usability and Consistency:
Traditional WordPress Themes: Traditional themes often lack consistent content elements and styling across different pages. Reusing content blocks or maintaining a consistent design requires manual duplication or the use of custom coding.
Block-based Themes: Block-based themes promote content reusability and consistency. Users can save custom block patterns or reusable blocks, allowing them to easily replicate content elements across multiple pages or sections of the website. This ensures a consistent design and reduces the effort required to maintain content updates.
Overall, block-based themes provide a more intuitive and flexible approach to website design and customization. They simplify the content creation process, offer modular layout design, enhance flexibility and customization options, and promote content reusability and consistency. These features make block-based themes a powerful tool for users, regardless of their coding expertise, to create visually stunning and dynamic websites.
Introduction to the Gutenberg editor

The Gutenberg editor is a revolutionary addition to the WordPress platform that transforms the way users create and edit content. Named after Johannes Gutenberg, the inventor of the printing press, this editor introduces a block-based approach to content creation, offering users a more intuitive and visually-driven editing experience.
Gone are the days of a single text field for adding content. With the Gutenberg editor, WordPress users have access to a powerful toolset that allows them to build their web pages using individual content blocks. These blocks represent various elements, such as paragraphs, headings, images, galleries, quotes, buttons, and much more.
The key principle behind the Gutenberg editor is simplicity and flexibility. Users can easily add blocks, rearrange them, and customize their content by adjusting block settings and properties. Each block can be edited individually, giving users granular control over their content layout and design.
The Gutenberg editor offers several key features and benefits:
- Intuitive Block-Based Editing: Gutenberg introduces a drag-and-drop interface where users can seamlessly create and arrange content blocks. This approach simplifies the content creation process and enables users to see a real-time preview of their changes.
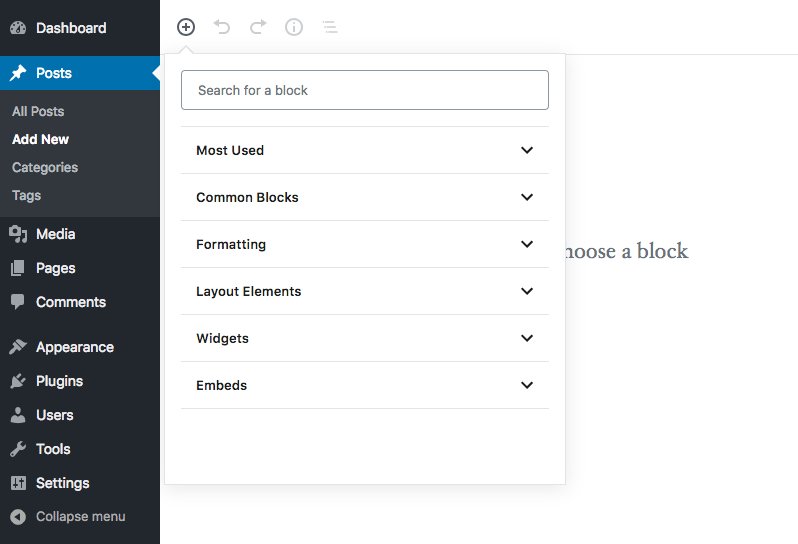
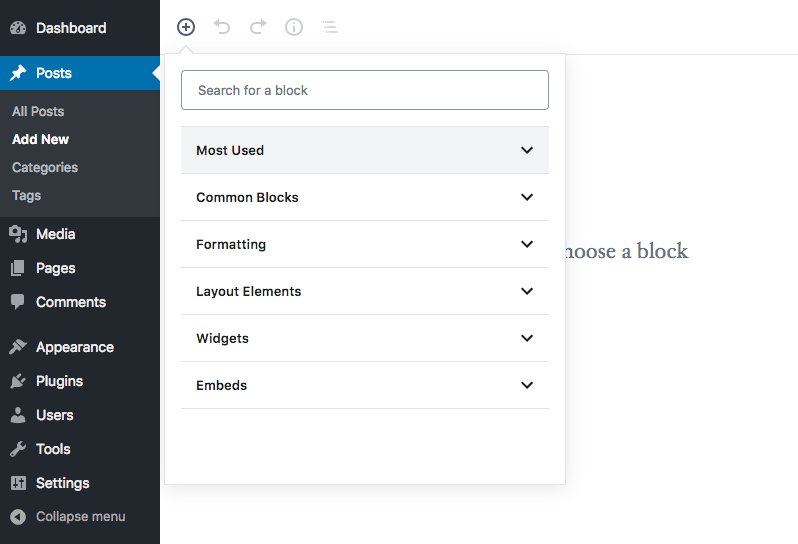
- Extensive Block Library: The editor comes equipped with a diverse set of built-in blocks, providing users with a wide range of content options. From basic text blocks to advanced multimedia blocks, users can easily add and configure elements to create engaging and interactive web pages.
- Block Customization Options: Each block within Gutenberg offers customization settings specific to its type. Users can adjust fonts, colors, spacing, alignments, and other visual properties to achieve the desired look and feel for their content.
- Block Re usability: Gutenberg allows users to save and reuse blocks, making it convenient to replicate content elements across different pages or sections of a website. This feature promotes consistency and saves time when building and updating content.
- Third-Party Block Plugins: The Gutenberg editor has opened the door for a vast ecosystem of third-party block plugins. These plugins extend the editor’s functionality by adding new blocks and features, offering users even more possibilities for content creation.
As the default content editor in WordPress since version 5.0, Gutenberg has transformed the way users approach content creation. It empowers both beginners and experienced developers to build visually stunning, responsive, and interactive websites without the need for extensive coding knowledge.
In this blog series, we will explore the various aspects of the Gutenberg editor, including its features, tips for efficient editing, block customization techniques, and integration with block-based themes and plugins. By the end of this series, you will have the knowledge and skills to unleash the full potential of Gutenberg and take your WordPress content creation to new heights. So let’s dive in and discover the limitless possibilities of the Gutenberg editor!
Overview of common block types and their functionalities
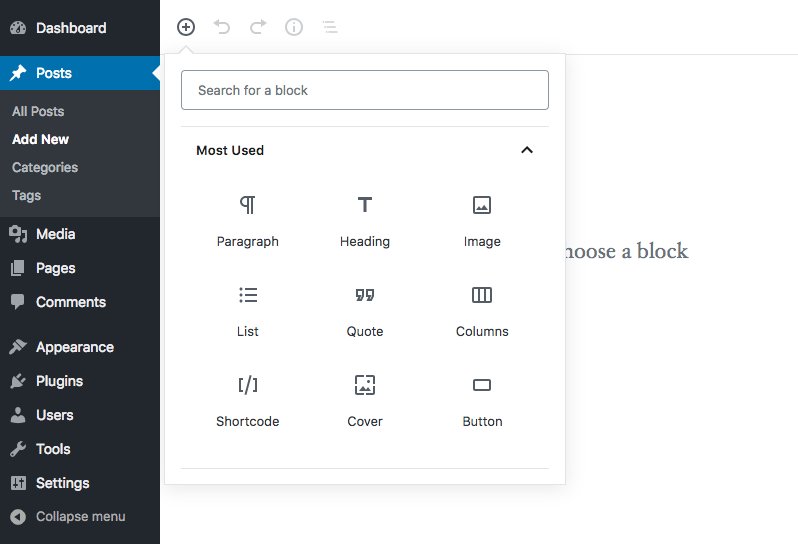
When using the Gutenberg editor in WordPress, you have access to a wide range of common block types that serve different purposes and functionalities. These blocks allow you to create diverse and engaging content for your web pages. Here is an overview of some of the most commonly used block types and their functionalities:
- Paragraph Block:
- Functionality: The paragraph block is used to add and format text content on your web page. It provides basic text editing options such as bold, italic, bullet points, and alignment settings.
- Heading Block:
- Functionality: The heading block is used to create headings and subheadings within your content. It offers multiple levels of heading styles, helping you structure your content hierarchy.
- Image Block:
- Functionality: The image block allows you to insert and customize images within your content. You can upload images from your computer or choose from your media library. It offers options for resizing, alignment, and adding captions.
- Gallery Block:
- Functionality: The gallery block enables you to create image galleries by adding multiple images in a grid layout. You can customize the number of columns, image sizes, and image captions.
- Quote Block:
- Functionality: The quote block is used to highlight a specific quote or excerpt within your content. It provides a visually distinct style for the quoted text, allowing it to stand out from the rest of the content.
- List Block:
- Functionality: The list block allows you to create both ordered (numbered) and unordered (bulleted) lists. It is useful for presenting information in a structured and organized manner.
- Button Block:
- Functionality: The button block enables you to add call-to-action buttons within your content. You can customize the button text, link, colors, and styles to drive user engagement.
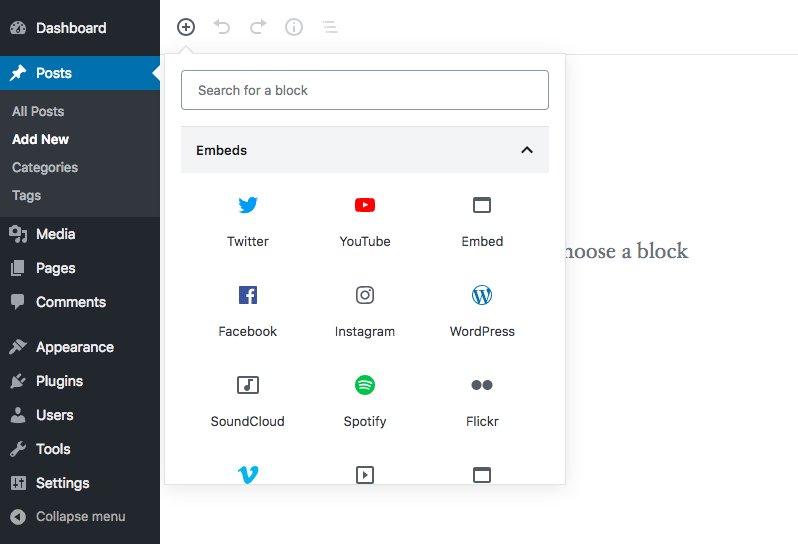
- Embed Block:
- Functionality: The embed block allows you to embed content from external sources such as videos, social media posts, maps, or other websites. You can simply paste the URL of the content, and Gutenberg will handle the embedding process.
- Table Block:
- Functionality: The table block lets you create tables within your content. You can add rows and columns, customize cell content, and apply basic styling to the table.
- Audio and Video Blocks:
- Functionality: The audio and video blocks allow you to embed audio and video files into your content. You can upload media files or provide URLs for hosted content. Gutenberg provides playback controls for multimedia elements.
These are just a few examples of the common block types available in the Gutenberg editor. However, Gutenberg continues to evolve, and new block types are being introduced regularly. Additionally, you can explore third-party block plugins that extend the editor’s functionality and provide even more block options for specialized content needs.
By leveraging these various block types, you can create engaging and dynamic web pages with rich multimedia content, structured text, visually appealing elements, and interactive components within the WordPress ecosystem.
Conclusion:
The introduction of block WordPress themes has revolutionized the way websites are designed and developed. By combining the power of the Gutenberg editor with a vast library of blocks and customization options, users now have the freedom to create visually stunning and highly functional websites without the need for extensive coding knowledge.
In the upcoming blog posts, we will delve deeper into the world of block WordPress themes, exploring their features, benefits, and practical applications. By the end of this series, you will be equipped with the knowledge and skills to unlock the full potential of block themes and elevate your website design to new heights. Stay tuned for the next installment!